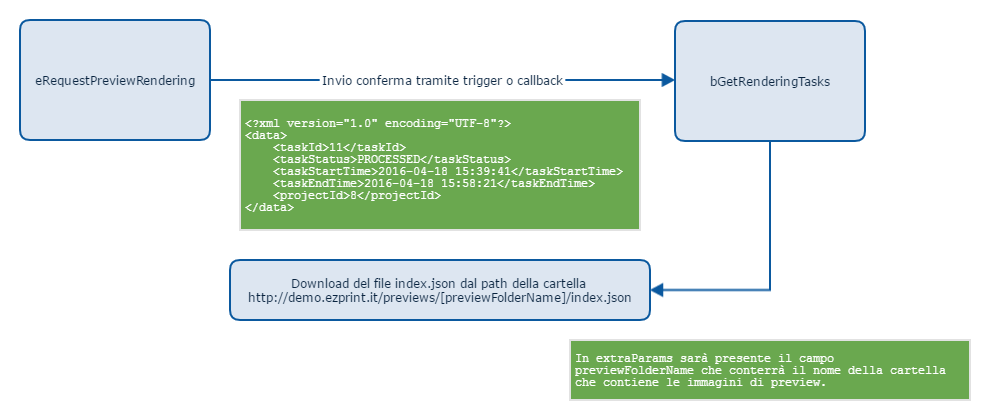
Una volta ricevuta conferma che le preview sono state generate tramite trigger o tramite la callback definita al momento dell'invio della richiesta è necessario ottenere le informazioni del task per poter accedere alla directory che contiene le immagini. Di seguito è riportato il workflow che deve essere implementato per gestire correttamente le immagini di preview.
Il file index.json conterrà le informazioni sui file presenti nella cartella in base alla tipologia del progetto di cui si è richiesta la preview, di seguito sono riportati sue esempi di file per le due tipologie di editor.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
[ "000-300.00x400.00-1.jpg", "001-300.00x400.00-1.jpg", "002-300.00x400.00-1.jpg", "003-300.00x400.00-1.jpg" ] |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
[
{
"input":"c000.jpg",
"type":"cover"
},
{
"input":"i000.jpg",
"type":"internal"
},
{
"input":"i001.jpg",
"type":"internal"
},
{
"input":"i002.jpg",
"type":"internal"
}
] |